
Bạn có muốn thêm hiệu ứng động trước khi tải trang trong WordPress của mình không? Nó còn gọi là trình tải trước ~ Preloader, là một hình ảnh động cho biết tiến trình tải trang đang diễn ra.
Trình tải trước đảm bảo với người dùng rằng trang Web đang hoạt động khi tải trang. Điều này có thể giúp cải thiện trải nghiệm người dùng và giảm tỷ lệ thoát tổng thể. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách dễ dàng thêm trình tải trước vào WordPress.
Preloader là gì và khi nào bạn nên sử dụng nó?
Trình tải trước là một hình ảnh động hoặc thông báo trạng thái cho biết tiến trình tải trang đang diễn ra. Thông thường khi bạn truy cập một trang Web, trình duyệt của bạn bắt đầu tải xuống các phần khác nhau của nội dung. Một số phần của trang Web tải nhanh hơn, ví dụ văn bản, CSS, HTML… trong khi những phần khác tải chậm hơn, ví dụ hình ảnh hoặc Video.
Nếu hầu hết nội dung của bạn là văn bản với rất ít hình ảnh và Video thì bạn không cần thêm trình tải trước vào trang Web của mình. Thay vào đó, bạn nên tập trung vào việc cải thiện tốc độ và hiệu suất trang Web để tải trang nhanh hơn.
Còn nếu hầu hết nội dung của bạn là hình ảnh, ảnh chụp và Video thì người dùng của bạn cần phải đợi một lúc trước khi họ thực sự có thể xem tất cả nội dung.
Trong quá trình tải xuống từng phần này, trang Web của bạn có thể bị chậm. Đôi khi người dùng thậm chí có thể nghĩ rằng nó đã bị hỏng. Thêm trình tải trước, lấp đầy khoảng trống này và hiển thị cho người dùng chỉ báo tiến trình trong quá trình tải trang.
Phương pháp 1: Thêm hiệu ứng tải trước bằng WP Smart Preloader
Phương pháp này được khuyến khích vì nó dễ thực hiện hơn và không yêu cầu bất kỳ thay đổi nào đối với giao diện WordPress của bạn.
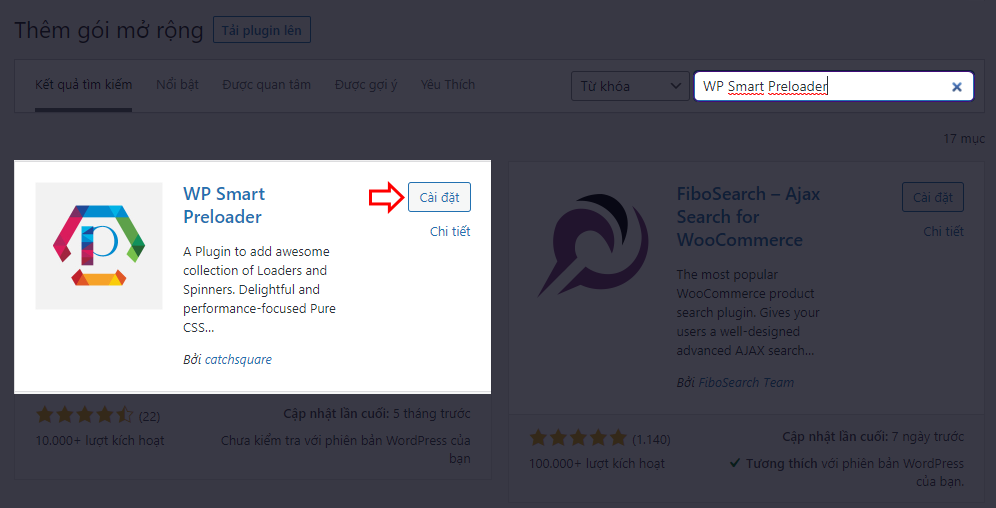
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt Plugin WP Smart Preloader.

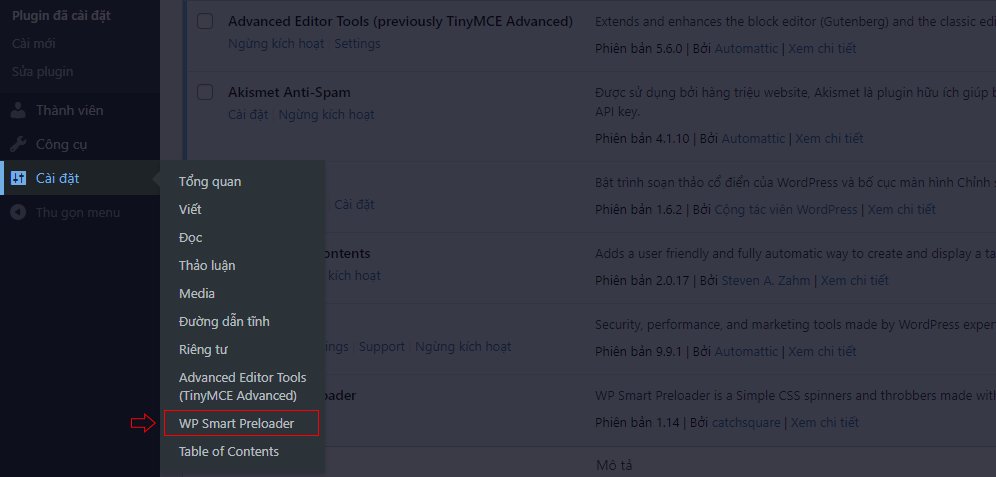
Sau khi kích hoạt, bạn cần truy cập trang Cài đặt » WP Smart Preloader để định cấu hình cài đặt cho Plugin này.

Trước tiên, bạn cần chọn kiểu trình tải trước hoặc hoạt ảnh tải trang. Plugin đi kèm với 6 hoạt ảnh tích hợp để lựa chọn. Bạn cũng có thể tải lên HTML và CSS tùy chỉnh của riêng mình để tạo trình tải trước tùy chỉnh.
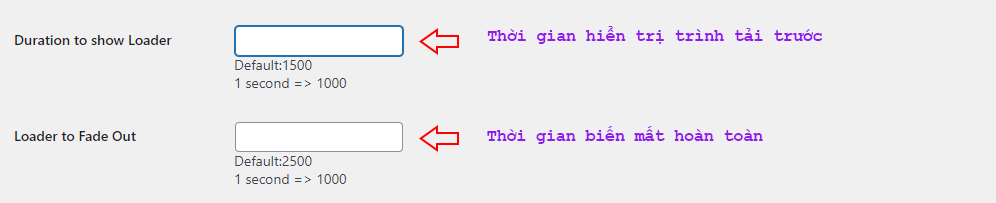
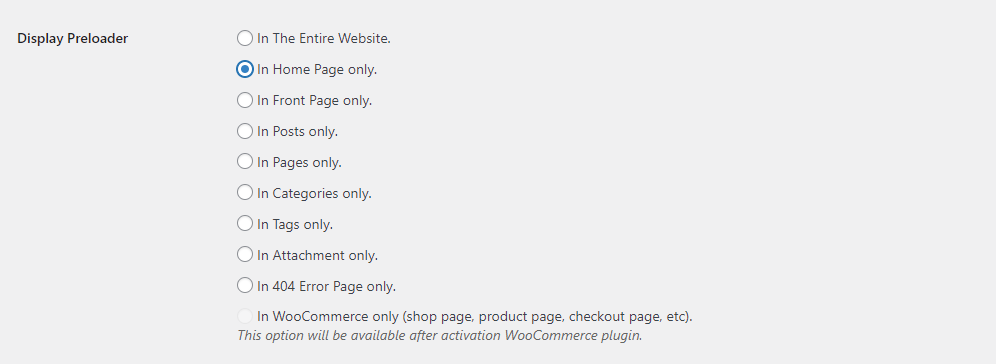
Sau đó, bạn có thể làm cho trình tải trước chỉ xuất hiện trên trang chủ bằng cách chọn tùy chọn Show only on Home Page. Tiếp theo, bạn cần kéo xuống phần Duration to show Loader. Bạn cần chỉ định thời lượng cho trình tải trước. Tùy chọn mặc định là 1500ms ~ 1.5 giây sẽ hoạt động đối với hầu hết các trang Web, nhưng bạn có thể thay đổi tùy chọn đó nếu muốn.

Bạn cũng có thể đặt thời gian trình tải mất dần hoàn toàn. Tùy chọn mặc định là 2500ms ~ 2.5 giây. Cuối cùng, đừng quên nhấp vào nút Lưu thay đổi để lưu cài đặt của bạn. Bây giờ bạn có thể truy cập trang Web của mình để xem trình tải trước đang hoạt động.

Phương pháp 2: Thêm trình tải trước trong WordPress bằng Preloader Plugin
Phương pháp này raats linh hoạt nhưng yêu cầu các bước bổ sung để triển khai đúng cách trên trang Web WordPress của bạn. Điều đầu tiên bạn cần làm là cài đặt và kích hoạt Plugin Preloader.
Sau khi kích hoạt, bạn cần truy cập trang Plugins » Preloader để cấu hình Plugin.

Đầu tiên, bạn cần nhập mã HEX cho màu nền mà bạn muốn sử dụng cho màn hình tải. Tùy chọn mặc định là #ffffff. Bạn có thể sử dụng công cụ chọn màu trực tuyến để tìm mã HEX cho màu bạn muốn sử dụng.
Tiếp theo, bạn cần cung cấp URL của hình ảnh trình tải trước mà bạn muốn sử dụng. Plugin đi kèm với một hình ảnh động mặc định. Nếu bạn muốn sử dụng hình ảnh động khác, thì bạn cần lấy liên kết tải về. Sau đó, bạn có thể tải hình ảnh đó lên thư mục wp-content và dán URL vào đây.
Tiếp theo, bạn cần chọn nơi bạn muốn hiển thị trình tải trước.

Bạn có thể chọn hiển thị nó trên tất cả các trang trên trang của mình hoặc bạn có thể chọn một phần cụ thể. Cuối cùng, bạn sẽ thấy hướng dẫn thêm Code sau vào tệp header.php của giao diện WordPress của bạn.
<div id="wptime-plugin-preloader"></div>Trước khi bạn rời khỏi trang cài đặt, đừng quên nhấp vào nút Lưu thay đổi để lưu cài đặt của bạn.
Chúng tôi khuyên bạn không nên thêm Code vào giao diện WordPress của mình vì nó sẽ bị xóa khi bạn cập nhật giao diện.
Nếu bạn đang sử dụng một giao diện Child, thì bạn có thể thêm Code vào tệp header.php của giao diện Child của mình. Một giải pháp tốt hơn nữa sẽ là thêm Code này bằng cách sử dụng Plugin Code Snippets…
Đây là đoạn Code cần thêm:
function wpb_add_preloader() {
echo '<div id="wptime-plugin-preloader"></div>';
}
add_action( 'wp_body_open', 'wpb_add_preloader' );wp_body_open() được thêm trong WordPress 5.2.Phương pháp thêm Code này đảm bảo rằng Code của bạn vẫn ở đó ngay cả khi bạn cập nhật giao diện. Khi bạn đã thêm Code bạn có thể truy cập trang Web của mình để xem trình tải trước đang hoạt động.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách dễ dàng thêm hiệu ứng Preloader trước khi tải trang trong WordPress. Bạn cũng có thể muốn xem các bài viết hữu ích khác của chúng tôi để có thêm ý tưởng thú vị tại WordPress.

Hãy cho chúng tôi một lượt hoặc chia sẻ bài viết với bạn bè của bạn. Cảm ơn vì đã ghé thăm, hãy tiếp tục ghé thăm Tradevn.tech. Xin cám ơn!
- Plugin Easy Table Of Contents Việt hóa tốt nhất
- Cách tạo lại hình thu nhỏ trong WordPress
- So sánh 7 Plugin sao lưu tốt nhất trong WordPress
- 5 Plugins quản lý liên kết tốt nhất cho WordPress
- Cách quản lý File trong WordPress Dashboard của bạn
- Cách tạo bản sao lưu WordPress hoàn chỉnh miễn phí với BackWPup
- Hướng dẫn cơ bản để tăng tốc độ và hiệu suất WordPress
- Cải tiến trình soạn thảo WordPress 5.0 trở lên bằng TinyMCE Advanced
- Cách cài đặt Plugin WordPress đơn giản, nhanh gọn lẹ
- Vô hiệu hóa chức năng Update của WordPress
- Cách tắt thanh quản trị viên WordPress cho tất cả User ngoại trừ Admin
- Cách tạo bản sao lưu cơ sở dữ liệu WordPress theo cách thủ công
- Tạo hiệu ứng Preloader giống Tradevn.tech
- Cách dọn dẹp cơ sở dữ liệu WordPress của bạn để cải thiện hiệu suất
- Cách tối ưu hóa hình ảnh cho hiệu suất Web mà không làm giảm chất lượng








