
Preloader: Trình tải trước là một hình ảnh động hoặc thông báo trạng thái cho biết tiến trình tải trang đang diễn ra. Thông thường khi bạn truy cập một trang Web, trình duyệt của bạn bắt đầu tải xuống các phần khác nhau của nội dung. Một số phần của trang Web tải nhanh hơn, ví dụ văn bản, CSS, HTML… trong khi những phần khác tải chậm hơn, ví dụ hình ảnh hoặc Video.
Nếu hầu hết nội dung của bạn là văn bản với rất ít hình ảnh và Video thì bạn không cần thêm trình tải trước vào trang Web của mình. Thay vào đó, bạn nên tập trung vào việc cải thiện tốc độ và hiệu suất trang Web để tải trang nhanh hơn.
Còn nếu hầu hết nội dung của bạn là hình ảnh, ảnh chụp và Video thì người dùng của bạn cần phải đợi một lúc trước khi họ thực sự có thể xem tất cả nội dung.
Trong quá trình tải xuống từng phần này, trang Web của bạn có thể bị chậm. Đôi khi người dùng thậm chí có thể nghĩ rằng nó đã bị hỏng. Thêm trình tải trước, lấp đầy khoảng trống này và hiển thị cho người dùng chỉ báo tiến trình trong quá trình tải trang.
Các bước chuẩn bị
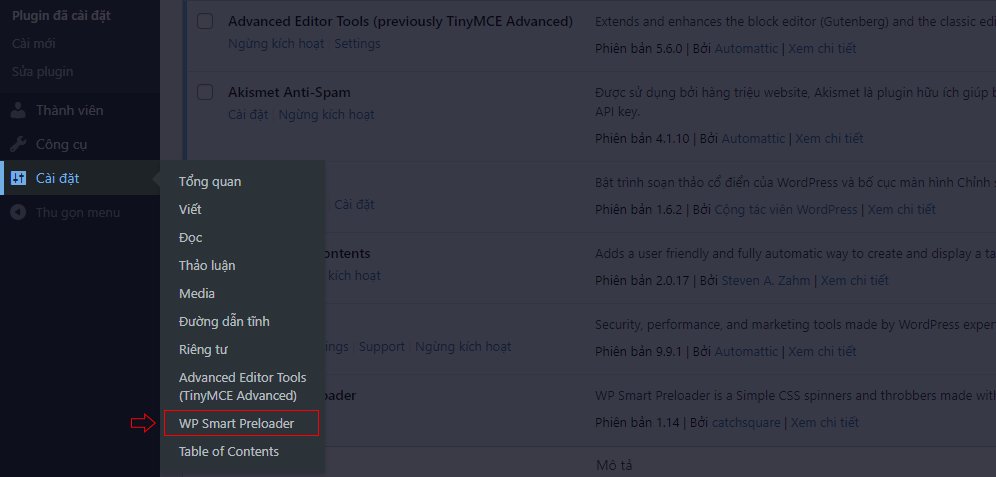
Để tạo được hiệu ứng Preloader giống trang chủ Tradevn.tech, các bạn vào Cài đặt » Wp Smart Preloader

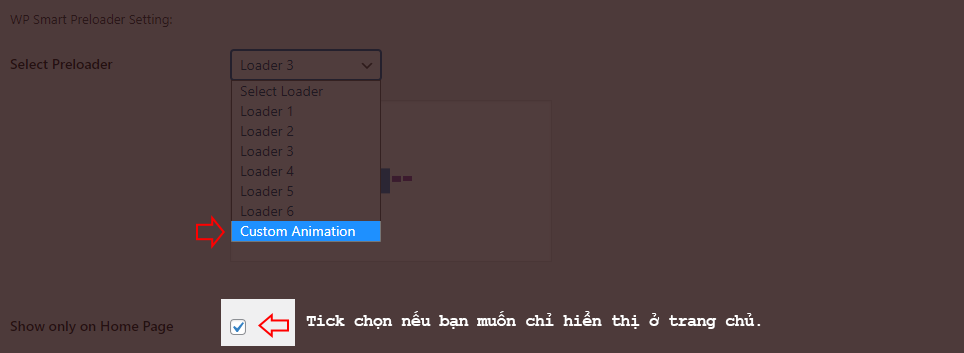
Ở phần Select Preloader, các bạn chọn Custom Amination để chèn Code tùy chỉnh bên dưới vào nhé!

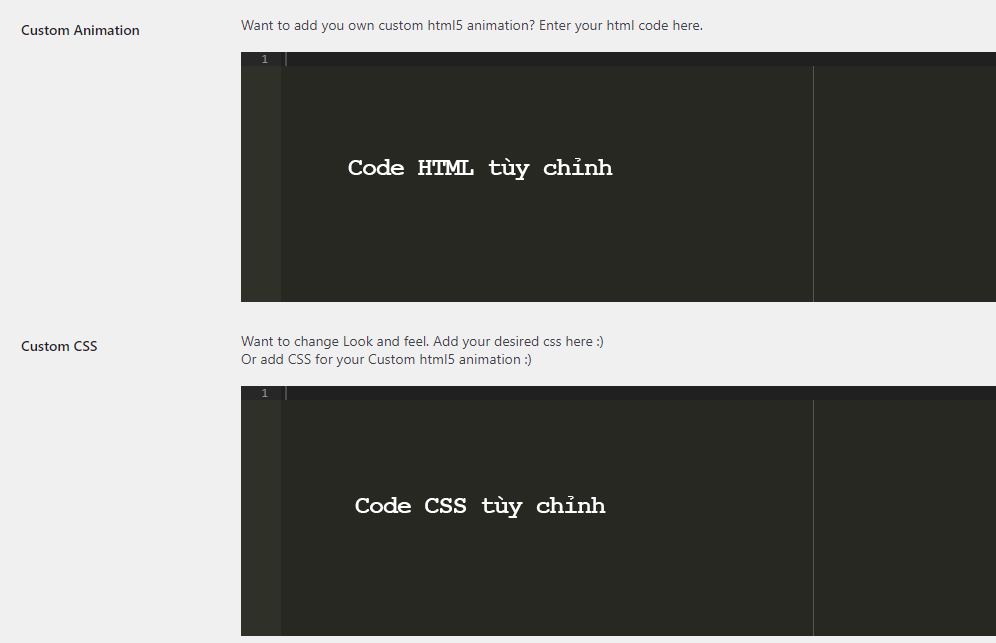
Chèn Code tùy chỉnh
Thêm 2 đoạn Code HTML và CSS tùy chỉnh bên dưới vào đúng vị trí của nó.

Mã HTML:
<a class="btn-tradevn">Welcome to tradevn.tech</a>Các bạn có thể sửa nội dung Welcome to tradevn.tech thành nội dung bạn cần nhé!
Mã CSS:
.btn-tradevn
{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
padding: 12px 48px;
color: #ffffff;
font-family: Monaco, monospace;
letter-spacing: 1.5px;
background: linear-gradient(to right, #8169ca 0, white 10%, #8169ca 20%);
background-position: 0;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: shine 3s infinite linear;
animation-fill-mode: forwards;
-webkit-text-size-adjust: none;
font-weight: 600;
font-size: 17px;
text-decoration: none;
white-space: nowrap;
}
@keyframes shine {
0% {
background-position: 0;}
60% {
background-position: 180px;}
100%{
background-position: 180px;}
}Tùy chỉnh thêm thời gian hiển thị và thời gian biến mất hoàn toàn, sau đó lưu lại và kiểm tra kết quả nhé! Các bạn có thể quay lại trang chủ để kiểm tra!

Chúc các bạn thành công!

Hãy cho chúng tôi một lượt hoặc chia sẻ bài viết với bạn bè của bạn. Cảm ơn vì đã ghé thăm, hãy tiếp tục ghé thăm Tradevn.tech. Xin cám ơn!
- Tạo nút CSS với hiệu ứng di chuột, hiện Icon Font Awesome
- Tạo thanh tiến trình đơn giản bằng CSS
- Tạo hiệu ứng gõ chữ đơn giản bằng CSS
- Cách tạo vòng tròn Loading với hiệu ứng xoay vòng với CSS
- Tạo hình hoạt hình cún con lắc đầu bằng CSS
- Flat UI Buttons, FILL màu cho nút bằng CSS
- Nút Google CSS với hiệu ứng nhẹ nhàng
- Tạo nút phẳng với hiệu ứng di chuột, Flat UI Buttons
- Tạo Copyright đơn giản với hiệu ứng di chuột trong CSS
- Ẩn một phần tử sau thời gian nhất định bằng CSS
- Tạo quảng cáo phía dưới màn hình cố định bằng CSS
- Ẩn hiện nội dung trên thiết bị di động với CSS
- Cách thêm hiệu ứng Preloader trước khi tải trang trong WordPress
- Chiều cao và chiều rộng trong CSS
- Một số mẫu hộp thoại thông báo đơn giản bằng CSS, Icon Fontawesome











