Tạo nút CSS với hiệu ứng di chuột, hiện Icon Font...
Ban đầu, nút có đường viền và Text bên trong với nền trong suốt. Khi bạn di chuột vào, nền Fill màu và hiện...
Flat UI Buttons, FILL màu cho nút bằng CSS
Tạo các nút tùy chỉnh bằng cách sử dụng CSS là một trong những ứng dụng nhiều nhất sử dụng trong Website. Tôi thực...
Nút Google CSS với hiệu ứng nhẹ nhàng
Tạo các nút tùy chỉnh bằng cách sử dụng CSS là một trong những ứng dụng nhiều nhất sử dụng trong Website. Tôi thực...
Tạo nút phẳng với hiệu ứng di chuột, Flat UI Buttons
Tạo các nút tùy chỉnh bằng cách sử dụng CSS là một trong những ứng dụng nhiều nhất sử dụng trong Website. Tôi thực...
Tạo nút bóng đổ cổ điển với CSS đơn giản
Tạo các nút tùy chỉnh bằng cách sử dụng CSS là một trong những ứng dụng nhiều nhất sử dụng trong Website. Tôi thực...
6 kiểu nút đơn giản với hiệu ứng di chuột bằng...
Tạo các nút tùy chỉnh bằng cách sử dụng CSS là một trong những ứng dụng nhiều nhất sử dụng trong Website. Tôi thực...
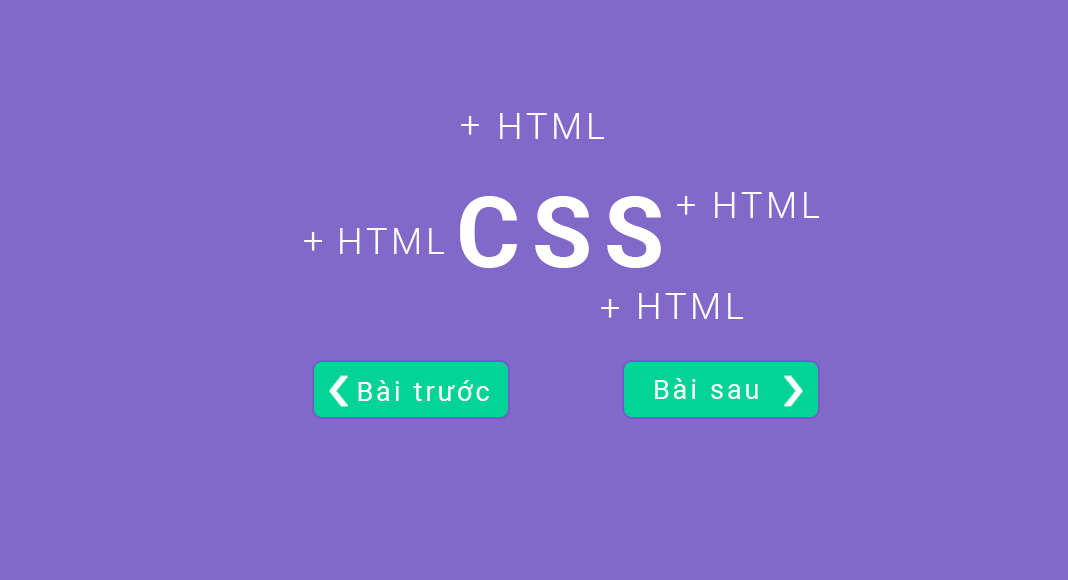
Tạo 2 nút bài trước và bài sau bằng CSS đơn...
Khi viết Blog, quản trị Website chúng ta thường xuyên gặp trường hợp tạo 2 nút bài trước, bài sau để người đọc điều...